HyperText Markup Language (HTML) is a simple markup system used to create hypertext documents which are portable from one platform to another. Essentially, HTML documents are SGML documents with generic semantics that are appropriate for representing information from a wide range of applications. HTML markup can represent
Hypertext news, mail, documentation, and hypermedia
Menus of options
Database query results
Simple structured documents with inlined graphics
Hypertext views of existing bodies of information
The World Wide Web initiative (W3) links information throughout the world. To accomplish this, W3 uses the Internet Hypertext Transfer Protocol (HTTP), which allows transfer representations to be negotiated between client and server. Results are returned in a MIME body part.
HTML is one of the representations used by W3, and is proposed as a MIME content type. Additionally, HTML is an application conforming to International Standard ISO 8879 -- Standard Generalized Markup Language (SGML), which is a system for defining structured document types.
The HTML Overview provides a quick reference to the HTML specification. For details, see the complete HTML Specification.
In HTML documents, tags define the start and end of headings,
paragraphs, lists, character highlighting and links. Most HTML
elements are identified in a document as a start tag, which gives
the element name and attributes, followed by the content,
followed by the end tag. Start tags are delimited by
< and
>, and
end tags are delimited by
</ and
>. For example:
<h1>This is a Heading</h1>
<p>This is a paragraph.
Every HTML document should contain a head and body text, and use other HTML components as necessary. This overview describes briefly the syntax of HTML elements, and provides an example of HTML code.
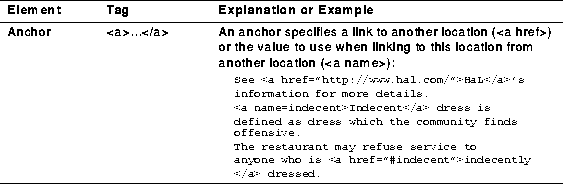
Anchor Element (Level 0)
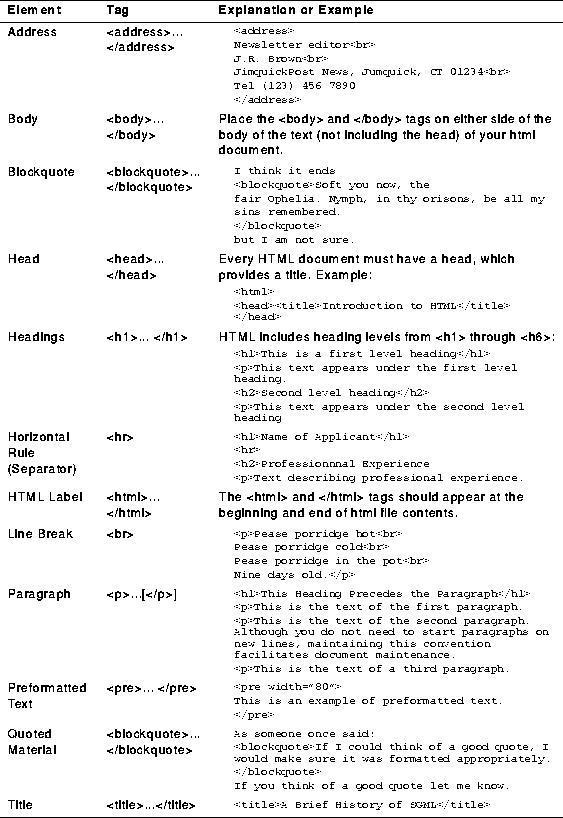
Block Elements (Level 0)
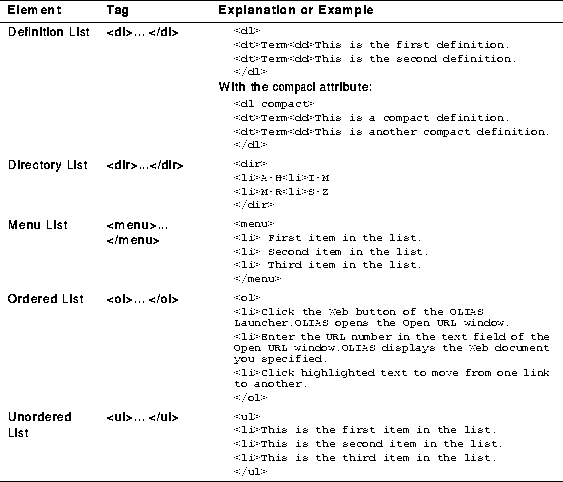
List Elements (Level 0)
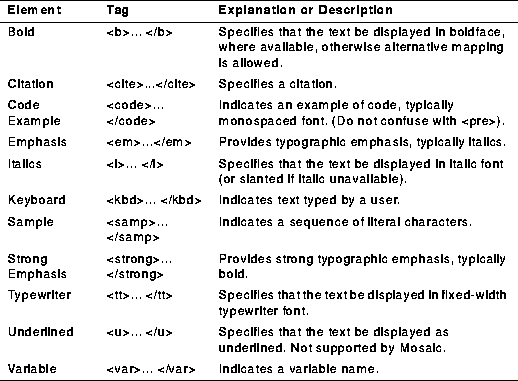
Highlighting Elements (Level 1)
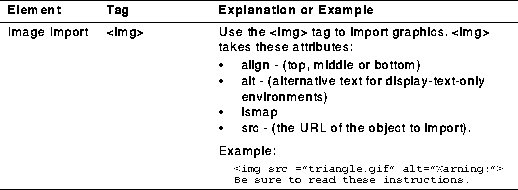
Image Element (Level 1)
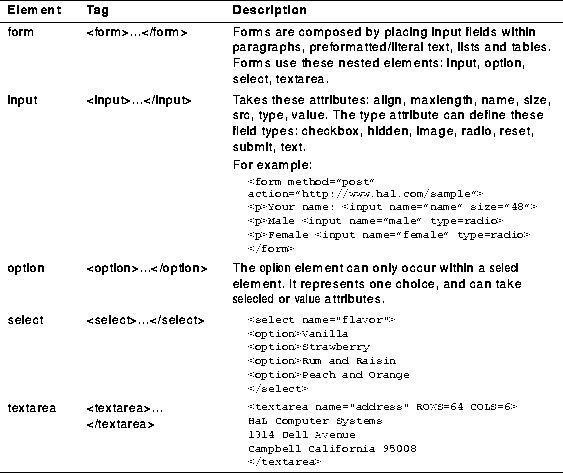
Form Elements (Level 2)
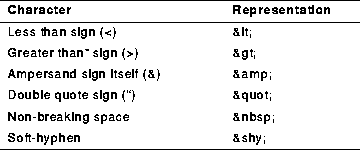
Special Characters (Level 0)
The Anchor element is a feature supported by HTML Level 1. It is shown in the table HTML Anchor Element.

Block formatting elements supported by HTML Level 1. They are shown in the table HTML Block Elements.

List elements are a part of HTML Level 0. They are shown in the table HTML List Elements.

Highlighting elements are a part of HTML Level 1. They are shown in the table HTML Highlighting Elements.

The Image element is a feature included in HTML Level 1. It is shown in the table HTML Image Element.

Forms are included in HTML Level 2. They are shown in the table HTML Form Elements.

Because of the way special characters are used in marking up HTML text, you use character strings to represent the less than (<) and greater than (>) symbols and the ampersand (&) as shown in the table HTML Graphic Character Representations.

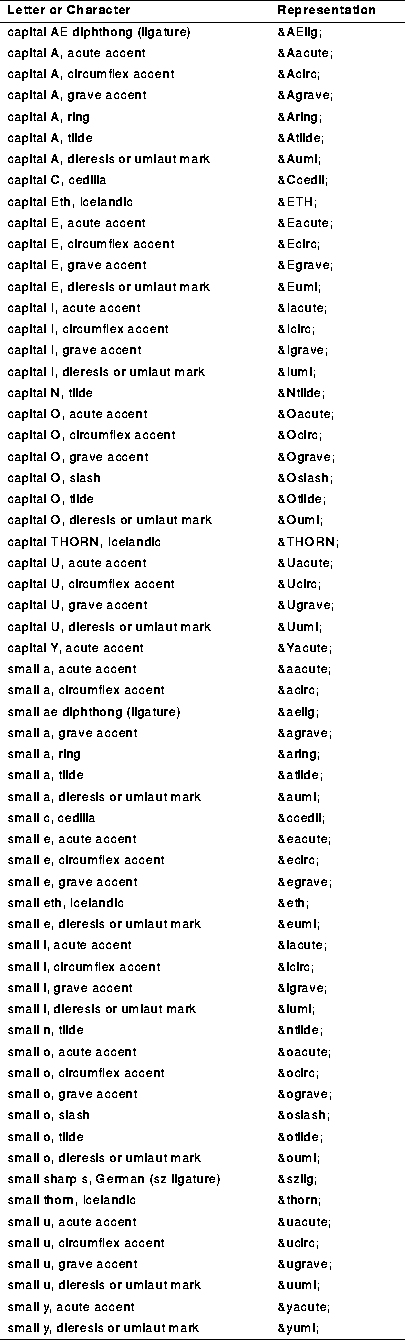
HTML also allows references to any of the ISO Latin-1 alphabet, using the names in the table ISO Latin-1 Character Representations, which is derived from "ISO 8879:1986//ENTITIES Added Latin 1//EN".

An example HTML file is:
<html><head>
<title>Structural Example</title>
</head>
<body>
<h1>First Header</h1>
<p>This is a paragraph in the example HTML file.
Keep in mind that the title does not appear in the
document text, but that the header (defined by h1) does.
</ul>
<li>First item in an unordered list.
<li>Second item in an unordered list.
</ul>
<p>This is an additional paragraph. Technically, end tags
are not required for paragraphs, although they are allowed.
You can include character highlighting in a paragraph.
<i>This sentence of the paragraph is in italics.</i>
<img src ="triangle.gif" alt="Warning:"> Be sure to read
these instructions.
</body>
</html>